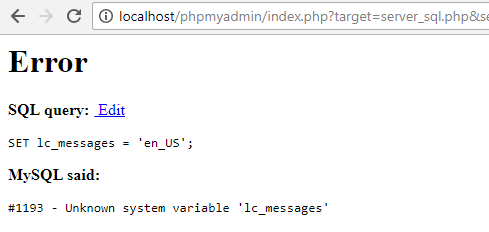
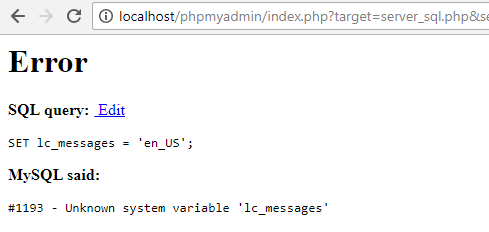
Berikut ini adalah cara untuk mengatasi Error "#1193 - Unknown system variable 'lc_messages'" saat login ke MySql Server menggunakan phpMyAdmin :


-
Buka file common.inc.php (Path : phpMyAdmin\libraries\common.inc.php), lalu hapus / remark baris code berikut ini :
if (PMA_MYSQL_INT_VERSION < $cfg['MysqlMinVersion']['internal']) {Lalu simpan.
PMA_fatalError(
__('You should upgrade to %s %s or later.'),
array('MySQL', $cfg['MysqlMinVersion']['human'])
);
} -
Buka file DatabaseInterface.php (Path : phpMyAdmin\libraries\DatabaseInterface.php), lalu hapus / remark baris code berikut ini :
if (! empty($locale)) {Lalu Simpan.
$this->query(
"SET lc_messages = '" . $locale . "';",
$link,
self::QUERY_STORE
);
} - Selesai.
#1193 - Unknown system variable 'lc_messages' Saat Login Melalui PhpMyAdmin
By m-blog →
Wednesday, May 30, 2018
Berikut ini adalah cara untuk mengatasi Error "#1193 - Unknown system variable 'lc_messages'" saat login ke MySql Server ...
[Baca Selengkapnya]

 Berikut ini adalah cara untuk mengatasi Error "#1193 - Unknown system variable 'lc_messages'" saat login ke MySql Server menggunakan phpMyAdmin :
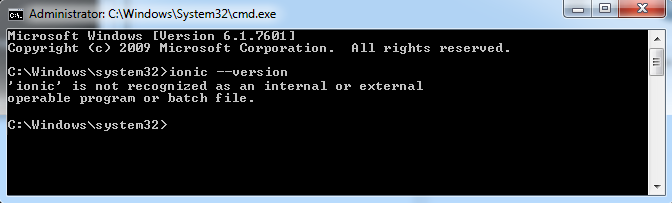
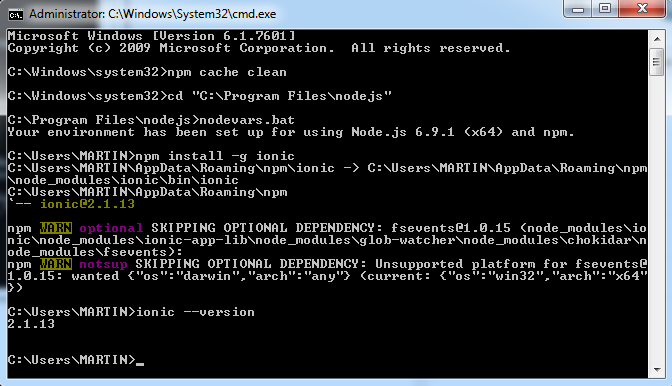
Berikut ini adalah cara untuk mengatasi Error "#1193 - Unknown system variable 'lc_messages'" saat login ke MySql Server menggunakan phpMyAdmin : Mungkin Anda pernah mengalami pesan error "Ionic is not recognized as an internal or external command" ketika menjalankan perintah "ionic" dari command line windows, seperti yang terlihat pada gambar di bawah ini :
Mungkin Anda pernah mengalami pesan error "Ionic is not recognized as an internal or external command" ketika menjalankan perintah "ionic" dari command line windows, seperti yang terlihat pada gambar di bawah ini :

 Berikut ini kode yang perlu ditambahkan ke file .htaccess ketika kita ingin mengalihkan semua lalu lintas website http:// ke https://
Berikut ini kode yang perlu ditambahkan ke file .htaccess ketika kita ingin mengalihkan semua lalu lintas website http:// ke https:// 
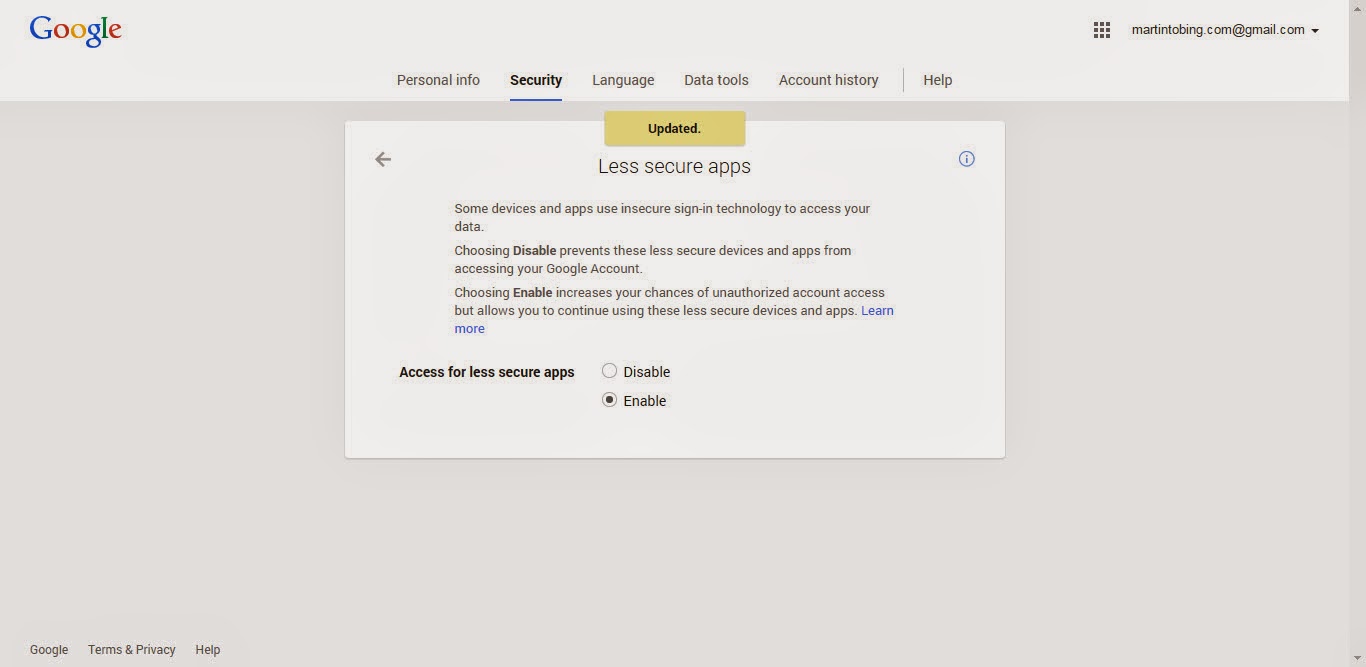
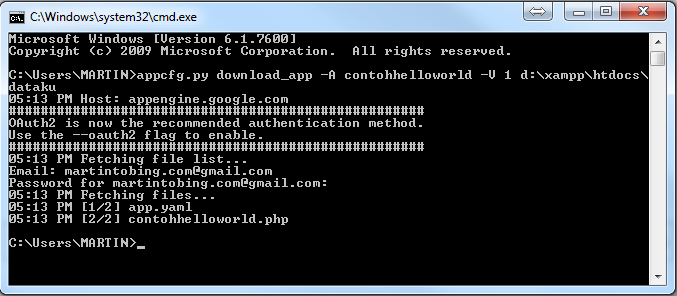
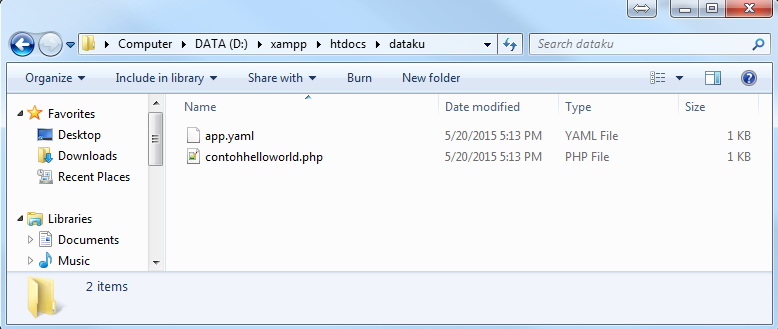
 Berikut ini adalah cara untuk mengunduh (download) source code aplikasi PHP yang pernah diunggah (upload) ke Google App Engine menggunakan Python di OS Windows :
Berikut ini adalah cara untuk mengunduh (download) source code aplikasi PHP yang pernah diunggah (upload) ke Google App Engine menggunakan Python di OS Windows :
















 Berikut ini adalah link untuk mengunduh (download) aplikasi Yahoo Messenger versi 11.5.0.228 (offline installer atau stand alone installer) langsung dari server Yahoo (Ukuran File kira-kira 18.47 MB) :
Berikut ini adalah link untuk mengunduh (download) aplikasi Yahoo Messenger versi 11.5.0.228 (offline installer atau stand alone installer) langsung dari server Yahoo (Ukuran File kira-kira 18.47 MB) :